
Step 1: Create A Purchase
When properly set up in your merchant/webshop site and the payer starts the
purchase process, you need to make a POST request towards Swedbank Pay with
your Purchase information. This will generate a payment object with a unique
paymentID. An example of an abbreviated POST request is provided below. You
will receive a response in which you can find the JavaScript source in the
view-payment operation.
Payment Url
For our Seamless Views, the field called paymentUrl will be used when the
payer is redirected out of the Seamless View (the iframe). The payer is
redirected out of frame when selecting payment methods which trigger SCA.
This includes 3-D Secure card payments, installment account, invoice, MobilePay,
monthly invoice payments, Trustly and Vipps.
The URL should represent the page of where the Payment Seamless View was
hosted originally, such as the checkout page, shopping cart page, or similar.
Basically, paymentUrl should be set to the same URL as that of the page where
the JavaScript for the Seamless View was added to in order to initiate the
payment process.
Please note that the paymentUrl must be able to invoke the same JavaScript URL
from the same Payment as the one that initiated the payment process
originally, so it should include some sort of state identifier in the URL. The
state identifier is the ID of the order, shopping cart or similar that has the
URL of the Payment stored.
With paymentUrl in place, the retry process becomes much more convenient for
both the integration and the payer.
To minimize the risk for
a challenge request (Strong Customer Authentication – “SCA”) on card payments,
it’s recommended that you add as much data as possible to the riskIndicator
object in the request below.
GDPR: GDPR
sensitive data such as email, phone numbers and social security numbers must
not be used directly in request fields such as payerReference. If it is
necessary to use GDPR sensitive data, it must be hashed and then the hash can be
used in requests towards Swedbank Pay.
Seamless View Request
Request
1
2
3
4
POST /psp/vipps/payments HTTP/1.1
Host: api.externalintegration.payex.com
Authorization: Bearer <AccessToken>
Content-Type: application/json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
{
"payment": {
"operation": "Purchase",
"intent": "Authorization",
"currency": "NOK",
"prices": [
{
"type": "Vipps",
"amount": 1500,
"vatAmount": 0
}
],
"description": "Vipps Test",
"userAgent": "Mozilla/5.0",
"language": "nb-NO",
"urls": {
"hostUrls": [ "https://example.com", "https://example.net" ],
"completeUrl": "https://example.com/payment-completed",
"cancelUrl": "https://example.com/payment-cancelled",
"paymentUrl": "https://example.com/perform-payment",
"callbackUrl": "https://example.com/payment-callback",
"logoUrl": "https://example.com/path/to/logo.png",
"termsOfServiceUrl": "https://example.com/terms.pdf"
},
"payeeInfo": {
"payeeId": "5cabf558-5283-482f-b252-4d58e06f6f3b",
"payeeReference": "payeeReference",
"payeeName": "Merchant1",
"productCategory": "A123",
"orderReference": "or-12456",
"subsite": "MySubsite"
},
"payer": {
"payerReference": "AB1234",
},
"prefillInfo": {
"msisdn": "+4798765432"
}
}
}
| Required | Field | Type | Description |
|---|---|---|---|
| check | payment |
object |
The payment object contains information about the specific payment. |
| check | operation |
string |
Determines the initial operation, defining the type of payment created. Possible options are Purchase, Abort Verify, UnscheduledPurchase, Recur and Payout. |
| check | intent |
string |
Authorization. Reserves the amount, and is followed by a cancellation or capture of funds. |
| check | currency |
enum(string) |
The currency of the payment order in the ISO 4217 format (e.g. DKK, EUR, NOK or SEK). Some payment methods are only available with selected currencies. |
| check | prices |
object |
The prices resource lists the prices related to a specific payment. |
| check | type |
string |
Use the value ``.See the prices resource for more information. |
| check | amount |
integer |
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 NOK, 5000 = 50.00 NOK. |
| check | vatAmount |
integer |
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 NOK, 5000 = 50.00 NOK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged. |
| check | description |
string(40) |
A textual description of the purchase. Maximum length is 40 characters. |
generatePaymentToken |
boolean |
true or false. Set this to true if you want to create a paymentToken for future use as One Click. |
|
generateRecurrenceToken |
boolean |
true or false. Set this to true if you want to create a recurrenceToken for future use Recurring purchases (subscription payments). |
|
| check | userAgent |
string |
The user agent of the payer. Should typically be set to the value of the User-Agent header sent by the payer’s web browser. |
| check | language |
enum(string) |
Allowed locale code values: sv-SE, nb-NO or en-US. |
| check | urls |
object |
The urls resource lists urls that redirects users to relevant sites. |
| check | hostUrls |
array |
The array of valid host URLs. |
| check | completeUrl |
string |
The URL that Swedbank Pay will redirect back to when the payer has completed their interactions with the payment. This does not indicate a successful payment, only that it has reached a final (complete) state. A GET request needs to be performed on the payment to inspect it further. See completeUrl for details. |
cancelUrl |
string |
The URL to redirect the payer to if the payment is cancelled. Only used in redirect scenarios. Can not be used simultaneously with paymentUrl; only cancelUrl or paymentUrl can be used, not both. |
|
paymentUrl |
string |
The paymentUrl represents the URL that Swedbank Pay will redirect back to when the view-operation needs to be loaded, to inspect and act on the current status of the payment, such as when the payer is redirected out of the Seamless View (the <iframe>) and sent back after completing the payment. paymentUrl is only used in Seamless Views and should point to the page of where the Payment Order Seamless View is hosted. If both cancelUrl and paymentUrl is sent, the paymentUrl will used. |
|
callbackUrl |
string |
The URL that Swedbank Pay will perform an HTTP POST against every time a transaction is created on the payment. See callback for details. |
|
logoUrl |
string |
The URL that will be used for showing the customer logo. It must be a picture with maximum 50px height and 400px width. HTTPS is required. | |
termsOfServiceUrl |
string |
The URL to the terms of service document which the payer must accept in order to complete the payment. HTTPS is a requirement. | |
| check | payeeInfo |
object |
The payeeInfo object, containing information about the payee (the recipient of the money). See payeeInfo for details. |
| check | payeeId |
string |
This is the unique id that identifies this payee (like merchant) set by Swedbank Pay. |
| check | payeeReference |
string(30) |
A unique reference from the merchant system. Set per operation to ensure an exactly-once delivery of a transactional operation. Length and content validation depends on whether the transaction.number or the payeeReference is sent to the acquirer. If Swedbank Pay handles the settlement, the transaction.number is sent to the acquirer and the payeeReference must be in the format of A-Za-z0-9 and string(30). If you handle the settlement, Swedbank Pay will send the payeeReference and it will be limited to the format of string(12). All characters must be digits. |
payeeName |
string |
The payee name (like merchant name) that will be displayed when redirected to Swedbank Pay. | |
productCategory |
string(50) |
A product category or number sent in from the payee/merchant. This is not validated by Swedbank Pay, but will be passed through the payment process and may be used in the settlement process. | |
orderReference |
string(50) |
The order reference should reflect the order reference found in the merchant’s systems. | |
subsite |
string(40) |
The subsite field can be used to perform a split settlement on the payment. The different subsite values must be resolved with Swedbank Pay reconciliation before being used. If you send in an unknown subsite value, it will be ignored and the payment will be settled using the merchant’s default settlement account. Must be in the format of A-Za-z0-9. |
|
payer |
string |
The payer object, containing information about the payer. |
|
payerReference |
string |
The reference to the payer from the merchant system, like e-mail address, mobile number, customer number etc. Mandatory if generateRecurrenceToken, RecurrenceToken, generatePaymentToken or paymentToken is true. |
|
prefillInfo |
object |
An object that holds prefill information that can be inserted on the payment page. | |
msisdn |
string |
Number will be prefilled on payment page, if valid. Only Norwegian phone numbers are supported. The country code prefix is +47 |
Seamless View Response
Response
1
2
HTTP/1.1 200 OK
Content-Type: application/json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
{
"payment": {
"id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1",
"number": 72100003079,
"created": "2018-09-05T14:18:44.4259255Z",
"instrument": "Vipps",
"operation": "Purchase",
"intent": "Authorization",
"state": "Ready",
"currency": "NOK",
"amount": 0,
"description": "Vipps Test",
"initiatingSystemUserAgent": "swedbankpay-sdk-dotnet/3.0.1",
"userAgent": "Mozilla/5.0 weeeeee",
"language": "nb-NO",
"prices": { "id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1/prices" },
"urls": { "id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1/urls" },
"payeeInfo": { "id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1/payeeinfo" },
"payers": { "id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1/payers" },
"metadata": { "id": "/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1/metadata" }
},
"operations": [
{
"method": "PATCH",
"href": "https://api.externalintegration.payex.com/psp/vipps/payments/7e6cdfc3-1276-44e9-9992-7cf4419750e1",
"rel": "update-payment-abort"
},
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/vipps/payments/authorize/5a17c24e-d459-4567-bbad-aa0f17a76119",
"rel": "redirect-authorization"
},
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/vipps/core/scripts/client/px.vipps.client.js?token=5a17c24e-d459-4567-bbad-aa0f17a76119&Culture=sv-SE",
"rel": "view-authorization",
"contentType": "application/javascript"
},
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/vipps/core/scripts/client/px.vipps.client.js?token=5a17c24e-d459-4567-bbad-aa0f17a76119&Culture=sv-SE",
"rel": "view-payment",
"contentType": "application/javascript"
}
]
}
The key information in the response is the view-payment operation. You
will need to embed its href in a <script> element. The script will enable
loading the payment page in an iframe in our next step.
Please note that nested iframes (an iframe within an iframe) are unsupported.
Step 2: Display The Payment Window
You need to embed the script source on your site to create a Seamless View in an
iframe; so that the payer can enter the required information in a secure
Swedbank Pay hosted environment. A simplified integration has these following
steps:
- Create a container that will contain the Seamless View iframe:
<div id="swedbank-pay-seamless-view-page">. - Create a
<script>source within the container. Embed thehrefvalue obtained in thePOSTrequest in the<script>element. Example:
1
<script id="payment-page-script" src="https://ecom.externalintegration.payex.com/vipps/core/ scripts/client/px.vipps.client.js"></script>
The previous two steps gives this HTML:
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html>
<head>
<title>Swedbank Pay Seamless View is Awesome!</title>
<!-- Here you can specify your own javascript file -->
<script src=<YourJavaScriptFileHere>></script>
</head>
<body>
<div id="swedbank-pay-seamless-view-page">
<script id="payment-page-script" src="https://ecom.dev.payex.com/vipps/core/scripts/client/px.vipps.client.js"></script>
</div>
</body>
</html>
Load The Seamless View
Lastly, initiate the Seamless View with a JavaScript call to open the iframe
embedded on your website.
JavaScript
1
2
3
4
5
6
7
<script language="javascript">
payex.hostedView.vipps({
// The container specifies which id the script will look for to host the
// iframe component.
container: "swedbank-pay-seamless-view-page"
}).open();
</script>
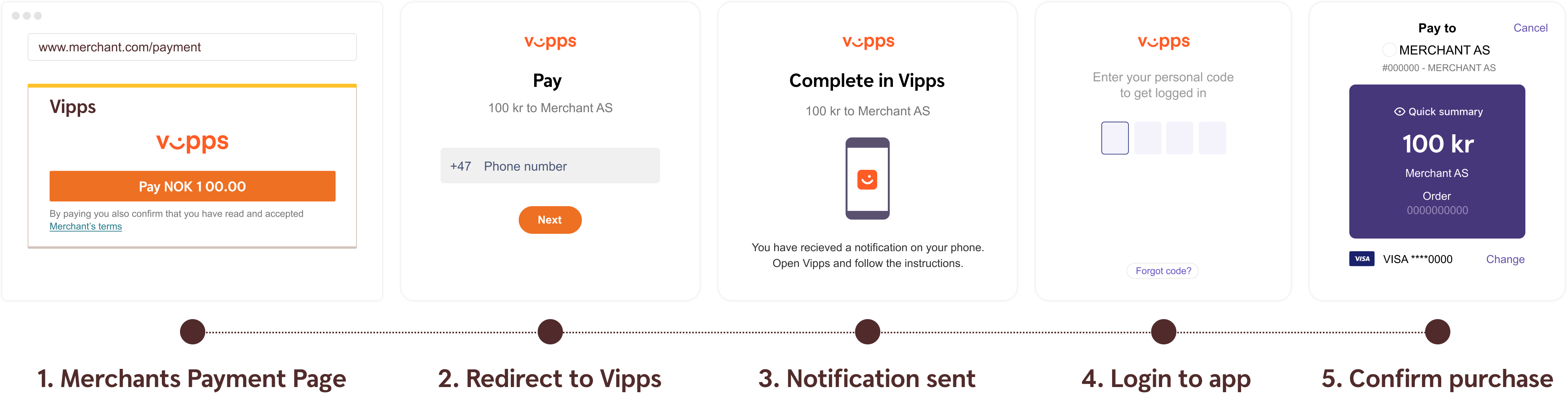
This is what the result should look like:

Vipps Seamless View Sequence Diagram
The sequence diagram below shows the two requests you have to send to Swedbank Pay to make a purchase. The links will take you directly to the API description for the specific request.
sequenceDiagram
activate Merchant
Merchant->>-SwedbankPay: POST /psp/vipps/payments
activate SwedbankPay
note left of Merchant: First API request
SwedbankPay-->>-Merchant: Payment response with rel: view-payment
activate Merchant
Merchant->>-SwedbankPay: script init of iFrame
activate SwedbankPay
SwedbankPay-->>-Merchant: Display Payment Page
activate Merchant
Merchant->>Merchant: Enter mobile number
Merchant ->>- SwedbankPay: Mobile number
activate SwedbankPay
SwedbankPay->>+Vipps_API: POST <rel:create-auhtorization>
activate Vipps_API
Vipps_API-->>+SwedbankPay: Response
activate SwedbankPay
SwedbankPay-->>-Merchant: Display to instructions page
Vipps_API-->>-Vipps_App: Confirm Payment UI
activate Vipps_App
Vipps_App-->>Vipps_App: Confirmation Dialog
Vipps_App-->>-Vipps_API: Confirmation
activate Vipps_API
Vipps_API->>-SwedbankPay: Make payment
activate SwedbankPay
SwedbankPay-->>-SwedbankPay: Execute payment
activate SwedbankPay
SwedbankPay-->>-Vipps_API: Make Payment Response
alt Callback
activate SwedbankPay
SwedbankPay-->>-Vipps_API: Callback response
activate SwedbankPay
SwedbankPay->>-Merchant: Transaction Callback
end
activate Merchant
Merchant->>- SwedbankPay: GET <Vipps payment>
activate SwedbankPay
SwedbankPay-->>-Merchant: Payment response
activate Merchant
Merchant-->>-Merchant: Display payment Status
- When the payer starts the purchase process, you make a
POSTrequest towards Swedbank Pay with the collected Purchase information. -
rel: view-paymentis a value in one of the operations, sent as a response from Swedbank Pay to the Merchant. -
Open iframecreates the Swedbank Pay Seamless View. The Seamless View displays the payment page as content inside of theiframe. The payer can enter their mobile phone number for authorization. - A
POSTrequest is sent to the Vipps API with the mobile number for authorization. - The response will contain the state of the transaction. It will normally be
AwaitingActivityin this phase of the payment, meaning we are awaiting a response from Vipps. - Swedbank Pay handles the dialog with Vipps and the payer confirms the purchase in the Vipps app.