The Enterprise Seamless View integration consists of three main steps. Creating the payment order, displaying the payment menu in an iframe, and capturing the funds. In addition, there are other post-purchase options you need. We get to them later on.
Step 1: Create Payment Order
When the payer has been checked in and the purchase initiated, you need to create a payment order.
Start by performing a POST request towards the paymentorder resource
with payer information and a completeUrl.
We have added productName to the payment order request in this integration.
You can find it in the paymentorder field. This is required if you want to use
Online Payments. If it isn´t included in your request, you won’t get the
correct operations in the response.
When productName is set to checkout3, digitalProducts will be set to
false by default.
Supported features for this integration are subscriptions (recur and
unscheduled MIT), instrument mode and split settlement (subsite).
There is also a guest mode option for the payers who don’t wish to store their
information. When using Enterprise, the way to trigger
this is to not include the payerReference or nationalIdentifier field in
your paymentOrder request. You find them in the payer field in the example
below.
Sometimes you might need to abort purchases. An example could be if a payer does
not complete the purchase within a reasonable timeframe. For those instances we
have abort, which you can read about in the core features.
You can only use abort if the payer has not completed an authorize or a
sale.
Payment Url
For our Seamless Views, the field called paymentUrl will be used when the
payer is redirected out of the Seamless View (the iframe). The payer is
redirected out of frame when selecting payment methods which trigger SCA.
This includes 3-D Secure card payments, installment account, invoice, MobilePay,
monthly invoice payments, Trustly and Vipps.
The URL should represent the page of where the Payment Order Seamless View was
hosted originally, such as the checkout page, shopping cart page, or similar.
Basically, paymentUrl should be set to the same URL as that of the page where
the JavaScript for the Seamless View was added to in order to initiate the
payment process.
Please note that the paymentUrl must be able to invoke the same JavaScript URL
from the same Payment Order as the one that initiated the payment process
originally, so it should include some sort of state identifier in the URL. The
state identifier is the ID of the order, shopping cart or similar that has the
URL of the Payment stored.
With paymentUrl in place, the retry process becomes much more convenient for
both the integration and the payer.
To minimize the risk for
a challenge request (Strong Customer Authentication – “SCA”) on card payments,
it’s recommended that you add as much data as possible to the riskIndicator
object in the request below.
GDPR: GDPR
sensitive data such as email, phone numbers and social security numbers must
not be used directly in request fields such as payerReference. If it is
necessary to use GDPR sensitive data, it must be hashed and then the hash can be
used in requests towards Swedbank Pay.
Payment Order Request
Request
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
POST /psp/paymentorders HTTP/1.1
Host: api.externalintegration.payex.com
Authorization: Bearer <AccessToken>
Content-Type: application/json
{
"paymentorder": {
"operation": "Purchase",
"currency": "SEK",
"amount": 1500,
"vatAmount": 375,
"description": "Test Purchase",
"userAgent": "Mozilla/5.0",
"language": "sv-SE",
"productName": "Checkout3",
"urls": {
"hostUrls": [ "https://example.com", "https://example.net" ],
"paymentUrl": "https://example.com/perform-payment",
"completeUrl": "https://example.com/payment-completed",
"cancelUrl": "https://example.com/payment-cancelled",
"callbackUrl": "https://api.example.com/payment-callback",
"termsOfServiceUrl": "https://example.com/termsandconditions.pdf"
},
"payeeInfo": {
"payeeId": "5cabf558-5283-482f-b252-4d58e06f6f3b",
"payeeReference": "AB832",
"payeeName": "Merchant1",
"productCategory": "A123",
"orderReference": "or-123456",
"subsite": "MySubsite",
"siteId": "MySiteId"
},
"payer": {
"digitalProducts": false,
"nationalIdentifier": {
"socialSecurityNumber": "199710202392",
"countryCode": "SE"
},
"firstName": "Leia",
"lastName": "Ahlström",
"email": "leia@swedbankpay.com",
"msisdn": "+46787654321",
"payerReference": "AB1234",
"shippingAddress": {
"firstName": "firstname/companyname",
"lastName": "lastname",
"email": "karl.anderssson@mail.se",
"msisdn": "+46759123456",
"streetAddress": "Helgestavägen 9",
"coAddress": "",
"city": "Solna",
"zipCode": "17674",
"countryCode": "SE"
},
"billingAddress": {
"firstName": "firstname/companyname",
"lastName": "lastname",
"email": "karl.anderssson@mail.se",
"msisdn": "+46759123456",
"streetAddress": "Helgestavägen 9",
"coAddress": "",
"city": "Solna",
"zipCode": "17674",
"countryCode": "SE"
},
"accountInfo": {
"accountAgeIndicator": "04",
"accountChangeIndicator": "04",
"accountPwdChangeIndicator": "01",
"shippingAddressUsageIndicator": "01",
"shippingNameIndicator": "01",
"suspiciousAccountActivity": "01"
}
},
"orderItems": [
{
"reference": "P1",
"name": "Product1",
"type": "PRODUCT",
"class": "ProductGroup1",
"itemUrl": "https://example.com/products/123",
"imageUrl": "https://example.com/product123.jpg",
"description": "Product 1 description",
"discountDescription": "Volume discount",
"quantity": 5,
"quantityUnit": "pcs",
"unitPrice": 300,
"discountPrice": 0,
"vatPercent": 2500,
"amount": 1500,
"vatAmount": 375
}
],
"riskIndicator": {
"deliveryEmailAddress": "olivia.nyhuus@swedbankpay.com",
"deliveryTimeFrameIndicator": "01",
"preOrderDate": "19801231",
"preOrderPurchaseIndicator": "01",
"shipIndicator": "01",
"giftCardPurchase": false,
"reOrderPurchaseIndicator": "01",
"pickUpAddress": {
"name": "Olivia Nyhus",
"streetAddress": "Saltnestoppen 43",
"coAddress": "",
"city": "Saltnes",
"zipCode": "1642",
"countryCode": "NO"
}
}
}
}
paymentOrder
object
check
operation
string
check
Determines the initial operation, defining the type of payment order created. Possible options are Purchase, Abort Verify, UnscheduledPurchase, Recur and Payout.
currency
enum(string)
check
DKK, EUR, NOK or SEK). Some payment methods are only available with selected currencies.
amount
integer
check
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
check
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
description
string
check
userAgent
string
check
The user agent of the payer. Should typically be set to the value of the User-Agent header sent by the payer’s web browser.
language
enum(string)
check
productName
string
check
implementation
string
urls
object
check
urls object, containing the URLs relevant for the payment order.
hostUrls
array
check
paymentUrl
string
The paymentUrl represents the URL that Swedbank Pay will redirect back to when the view-operation needs to be loaded, to inspect and act on the current status of the payment, such as when the payer is redirected out of the Seamless View (the <iframe>) and sent back after completing the payment. paymentUrl is only used in Seamless Views and should point to the page of where the Payment Order Seamless View is hosted. If both cancelUrl and paymentUrl is sent, the paymentUrl will used. Trustly will only be available if the paymentUrl is provided while using Seamless View. When using Redirect, Trustly will appear regardless.
completeUrl
string
check
The URL that Swedbank Pay will redirect back to when the payer has completed their interactions with the payment. This does not indicate a successful payment, only that it has reached a final (complete) state. A GET request needs to be performed on the payment order to inspect it further. See completeUrl for details.
cancelUrl
string
abort request of the payment or paymentorder.
callbackUrl
string
check
The URL that Swedbank Pay will perform an HTTP POST against every time a transaction is created on the payment order. See callback for details.
termsOfServiceUrl
string
check
The URL to the terms of service document which the payer must accept in order to complete the payment. HTTPS is a requirement.
payeeInfo
object
check
The payeeInfo object, containing information about the payee (the recipient of the money). See payeeInfo for details.
payeeId
string
check
payeeReference
string(30)
check
A unique reference from the merchant system. Set per operation to ensure an exactly-once delivery of a transactional operation. Length and content validation depends on whether the transaction.number or the payeeReference is sent to the acquirer. If Swedbank Pay handles the settlement, the transaction.number is sent to the acquirer and the payeeReference must be in the format of A-Za-z0-9 and string(30). If you handle the settlement, Swedbank Pay will send the payeeReference and it will be limited to the format of string(12). All characters must be digits. In Invoice Payments payeeReference is used as an invoice/receipt number, if the receiptReference is not defined.
payeeName
string
productCategory
string(50)
orderReference
string(50)
subsite
string(40)
The subsite field can be used to perform a split settlement on the payment. The different subsite values must be resolved with Swedbank Pay reconciliation before being used. If you send in an unknown subsite value, it will be ignored and the payment will be settled using the merchant’s default settlement account. Must be in the format of A-Za-z0-9.
siteId
string(15)
siteId is used for split settlement transactions when you, as a merchant, need to specify towards AMEX which sub-merchant the transaction belongs to. Must be in the format of A-Za-z0-9.
payer
object
payer object containing information about the payer relevant for the payment order.
digitalProducts
bool
true for merchants who only sell digital goods and only require email and/or msisdn as shipping details. Set to false if the merchant also sells physical goods.
nationalIdentifier
object
socialSecurityNumber
string
countryCode
string
firstName
string
lastName
string
email
string
msisdn
string
payerReference
string
shippingAddress
object
payer. The field is related to 3-D Secure 2 .
firstName
string
lastName
string
streetAddress
string
coAddress
string
zipCode
string
city
string
countryCode
string
billingAddress
object
firstName
string
lastName
string
streetAddress
string
coAddress
string
zipCode
string
city
string
countryCode
string
SE, NO, or FI.
accountInfo
object
payer containing info about the payer's account.
accountAgeIndicator
string
01 (No account, guest checkout) 02 (Created during this transaction) 03 (Less than 30 days old) 04 (30 to 60 days old) 05 (More than 60 days old)
accountChangeIndicator
string
01 (Changed during this transaction) 02 (Less than 30 days ago) 03 (30 to 60 days ago) 04 (More than 60 days ago)
accountChangePwdIndicator
string
01 (No changes) 02 (Changed during this transaction) 03 (Less than 30 days ago) 04 (30 to 60 days ago) 05 (More than 60 days old)
shippingAddressUsageIndicator
string
01(This transaction) 02 (Less than 30 days ago) 03 (30 to 60 days ago) 04 (More than 60 days ago)
shippingNameIndicator
string
01 (Account name identical to shipping name) 02 (Account name different from shipping name)
suspiciousAccountActivity
string
01 (No suspicious activity has been observed) 02 (Suspicious activity has been observed)
orderItems
array
check
The array of items being purchased with the order. Note that authorization orderItems will not be printed on invoices, so lines meant for print must be added in the Capture request. The authorization orderItems will, however, be used in the Merchant Portal when captures or reversals are performed, and might be shown other places later. It is required to use this field to be able to send Capture orderItems. Capture requests should only contain items meant to be captured from the order.
reference
string
check
name
string
check
type
string
check
PRODUCT, SERVICE, SHIPPING_FEE, PAYMENT_FEE DISCOUNT, VALUE_CODE or OTHER. The type of the order item. PAYMENT_FEE is the amount you are charged with when you are paying with invoice. The amount can be defined in the amount field below.
class
string
check
MobilePhone. Note that class cannot contain spaces and must follow the regex pattern [\w-]*. Swedbank Pay may use this field for statistics.
itemUrl
string
imageUrl
string
description
string
A textual description of the purchase. Maximum length is 40 characters.
discountDescription
string
quantity
number
check
quantityUnit
string
check
pcs, grams, or similar. This is used for your own book keeping.
unitPrice
integer
check
discountPrice
integer
vatPercent
integer
check
25% becomes 2500.
amount
integer
check
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
check
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
riskIndicator
array
deliveryEmailAdress
string
deliveryTimeFrameIndicator
string
`01` (Electronic Delivery)
`02` (Same day shipping)
`03` (Overnight shipping)
`04` (Two-day or more shipping)
preOrderDate
string
preOrderPurchaseIndicator
string
`01` (Merchandise available)
`02` (Future availability)
shipIndicator
string
`01` (Ship to cardholder's billing address)
`02` (Ship to another verified address on file with merchant)
`03` (Ship to address that is different than cardholder's billing address)
`04` (Ship to Store / Pick-up at local store. Store address shall be populated in shipping address fields)
`05` (Digital goods, includes online services, electronic giftcards and redemption codes)
`06` (Travel and Event tickets, not shipped)
`07` (Other, e.g. gaming, digital service)
giftCardPurchase
bool
reOrderPurchaseIndicator
string
`01` (First time ordered)
`02` (Reordered).
pickUpAddress
object
name
string
streetAddress
string
coAddress
string
city
string
zipCode
string
countryCode
string
Payment Order Response
Response
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
HTTP/1.1 200 OK
Content-Type: application/json
{
"paymentorder": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce",
"created": "2020-06-22T10:56:56.2927632Z",
"updated": "2020-06-22T10:56:56.4035291Z",
"operation": "Purchase",
"status": "Initialized",
"currency": "SEK",
"amount": 1500,
"vatAmount": 375,
"description": "Test Purchase",
"initiatingSystemUserAgent": "swedbankpay-sdk-dotnet/3.0.1",
"language": "sv-SE",
"availableInstruments": [
"CreditCard",
"Invoice-PayExFinancingSe",
"Invoice-PayMonthlyInvoiceSe",
"Swish",
"CreditAccount",
"Trustly" ],
"implementation": "Enterprise",
"integration": "HostedView",
"instrumentMode": false,
"guestMode": false,
"payer": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/payers"
},
"orderItems": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/orderitems"
},
"history": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/history"
},
"failed": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/failed"
},
"aborted": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/aborted"
},
"paid": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/paid"
},
"cancelled": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/cancelled"
},
"financialTransactions": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/financialtransactions"
},
"failedAttempts": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/failedattempts"
},
"metadata": {
"id": "/psp/paymentorders/8be318c1-1caa-4db1-e2c6-08d7bf41224d/metadata"
}
},
"operations": [
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/payment/core/js/px.payment.client.js?token=5a17c24e-d459-4567-bbad-aa0f17a76119&culture=nb-NO&_tc_tid=30f2168171e142d38bcd4af2c3721959",
"rel": "view-checkout",
"contentType": "application/javascript"
},
{
"href": "https://api.payex.com/psp/paymentorders/222a50ca-b268-4b32-16fa-08d6d3b73224",
"rel":"update-order",
"method":"PATCH",
"contentType":"application/json"
},
{
"href": "https://api.payex.com/psp/paymentorders/222a50ca-b268-4b32-16fa-08d6d3b73224",
"rel": "abort",
"method": "PATCH",
"contentType": "application/json"
}
]
}
paymentOrder
object
id
string
The relative URL and unique identifier of the paymentorder resource . Please read about URL Usage to understand how this and other URLs should be used in your solution.
created
date(string)
updated
date(string)
operation
string
Determines the initial operation, defining the type of payment order created. Possible options are Purchase, Abort Verify, UnscheduledPurchase, Recur and Payout.
status
string
Initialized is returned when the payment is created and still ongoing. The request example above has this status. Paid is returned when the payer has completed the payment successfully. See the Paid response. Failed is returned when a payment has failed. You will find an error message in the Failed response. Cancelled is returned when an authorized amount has been fully cancelled. See the Cancelled response. It will contain fields from both the cancelled description and paid section. Aborted is returned when the merchant has aborted the payment, or if the payer cancelled the payment in the redirect integration (on the redirect page). See the Aborted response.
currency
enum(string)
DKK, EUR, NOK or SEK). Some payment methods are only available with selected currencies.
amount
integer
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
description
string(40)
A textual description of the purchase. Maximum length is 40 characters.
initiatingSystemUserAgent
string
The user agent of the HTTP client making the request, reflecting the value sent in the User-Agent header with the initial POST request which created the Payment.
language
enum(string)
Allowed locale code values: sv-SE, nb-NO, da-DK, en-US or fi-FI.
availableInstruments
array
implementation
string
Enterprise or PaymentsOnly. We ask that you don't build logic around this field's response. It is mainly for information purposes, as the implementation types might be subject to name changes. If this should happen, updated information will be available in this table.
integration
string
HostedView (Seamless View) or Redirect. This field will not be populated until the payer has opened the payment UI, and the client script has identified if Swedbank Pay or another URI is hosting the container with the payment iframe. We ask that you don't build logic around this field's response. It is mainly for information purposes. as the integration types might be subject to name changes, If this should happen, updated information will be available in this table.
instrumentMode
bool
true or false. Indicates if the payment is initialized with only one payment method available.
guestMode
bool
true or false. Indicates if the payer chose to pay as a guest or not. When using the Enterprise implementation, this is triggered by not including a payerReference or nationalIdentifier in the original payment order request.
payer
object
payer resource where information about the payer can be retrieved.
orderItems
object
orderItems resource where information about the order items can be retrieved.
history
object
history resource where information about the payment's history can be retrieved.
failed
object
failed resource where information about the failed transactions can be retrieved.
aborted
object
aborted resource where information about the aborted transactions can be retrieved.
paid
object
paid resource where information about the paid transactions can be retrieved.
cancelled
object
cancelled resource where information about the cancelled transactions can be retrieved.
financialTransactions
object
financialTransactions resource where information about the financial transactions can be retrieved.
failedAttempts
object
failedAttempts resource where information about the failed attempts can be retrieved.
metadata
object
metadata resource where information about the metadata can be retrieved.
operations
array
The array of operations that are possible to perform on the payment order in its current state.
As this is an initialized payment, the available operations areabort, update-order and redirect-checkout or view-checkout, depending on the integration. See Operations for details.Step 2: Display Payment Menu
Among the operations in the POST paymentOrders response, you will find the
view-checkout. This is the one you need to display the purchase module.
Response
1
2
3
4
5
6
7
8
9
10
11
{
"paymentOrder": {
"operations": [
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/payment/core/js/px.payment.client.js?token=dd728a47e3ec7be442c98eafcfd9b0207377ce04c793407eb36d07faa69a32df&culture=sv-SE&_tc_tid=30f2168171e142d38bcd4af2c3721959",
"rel": "view-checkout",
"contentType": "application/javascript"
},
]
}
Loading The Seamless View
Embed the href in a <script> element. That script will then load the
Seamless View.
To load the Checkout from the JavaScript URL obtained in the backend API
response, it needs to be set as a script element’s src attribute. You can
cause a page reload and do this with static HTML, or you can avoid the page
refresh by invoking the POST to create the payment order through Ajax, and then
create the script element with JavaScript. The HTML code will be unchanged in
this example.
JavaScript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
var request = new XMLHttpRequest();
request.addEventListener('load', function () {
response = JSON.parse(this.responseText);
var script = document.createElement('script');
var operation = response.operations.find(function (o) {
return o.rel === 'view-checkout';
});
script.setAttribute('src', operation.href);
script.onload = function () {
// When the 'view-checkout' script is loaded, we can initialize the
// Payment Menu inside 'checkout-container'.
payex.hostedView.checkout({
container: {
checkout: "checkout-container"
},
culture: 'nb-No',
}).open();
};
// Append the Checkout script to the <head>
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
});
// Like before, you should replace the address here with
// your own endpoint.
request.open('GET', '<Your-Backend-Endpoint-Here>', true);
request.setRequestHeader('Content-Type', 'application/json; charset=utf-8');
request.send();
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Swedbank Pay Checkout is Awesome!</title>
</head>
<body>
<div id="checkout-container"></div>
<!-- Here you can specify your own javascript file -->
<script src="<Your-JavaScript-File-Here>"></script>
</body>
</html>
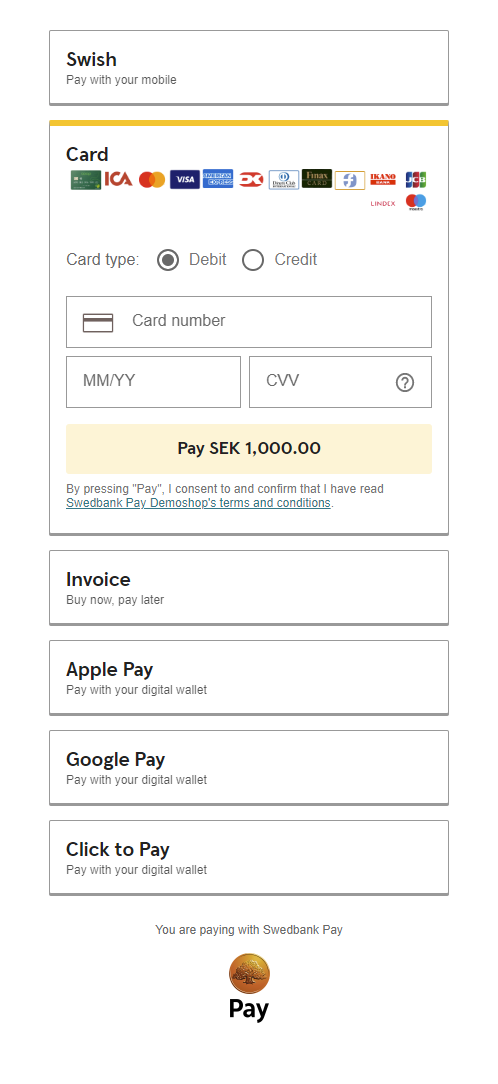
How It Looks
The payment menu should appear with the payer information displayed above the menu. The payer can select their preferred payment method and pay.

Once the payer has completed the purchase, you can perform a GET towards the
paymentOrders resource to see the purchase state.
Events
When integrating Seamless View, we strongly recommend that you implement the
onPaid event, which will give you the best setup. Even with this implemented,
you need to check the payment status towards our APIs, as the payer can make
changes in the browser at any time.
You can read more about the different Seamless View Events available in the feature section.
You are now ready to capture the funds. Follow the link below to read more about capture and the other options you have after the purchase.